Como usar âncora no wordpress novo? Essa é uma dúvida que tive por um tempo com o novo editor do WordPress em Blocos, então nesse post sem blá-blá-blá eu vou ensinar pra vocês como fazer sem precisar instalar plugins nem nada mais, em apenas dois simples passos.
Passo 1 – Como usar âncora no wordpress
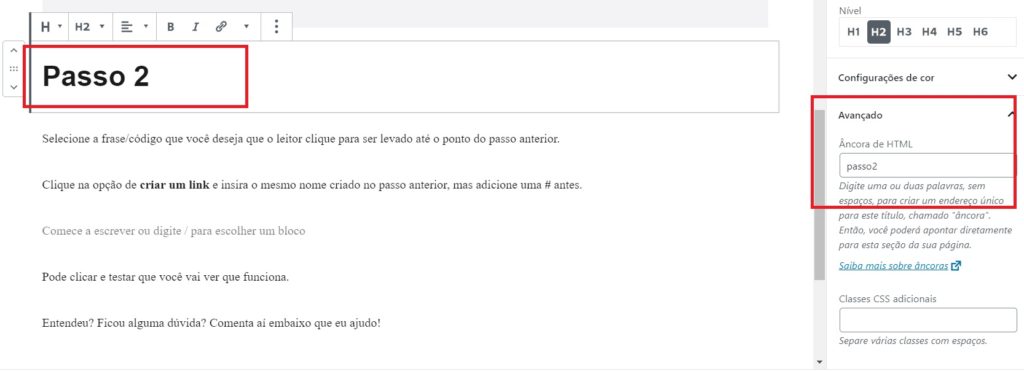
Com o bloco que deseja referenciar selecionado, vá na coluna lateral e encontre a opção Avançado
Crie um nome/código de referência, no campo Âncora de HTML – Digite uma ou duas palavras, sem espaços, para criar um endereço único para este título, chamado “âncora”. Então, você poderá apontar diretamente para esta seção da sua página.
Só aparece a opção de ‘Âncora HTML’ quando estiver selecionado algum título.
Veja aqui na imagem onde achar:

Passo 2 – Como usar âncora no wordpress
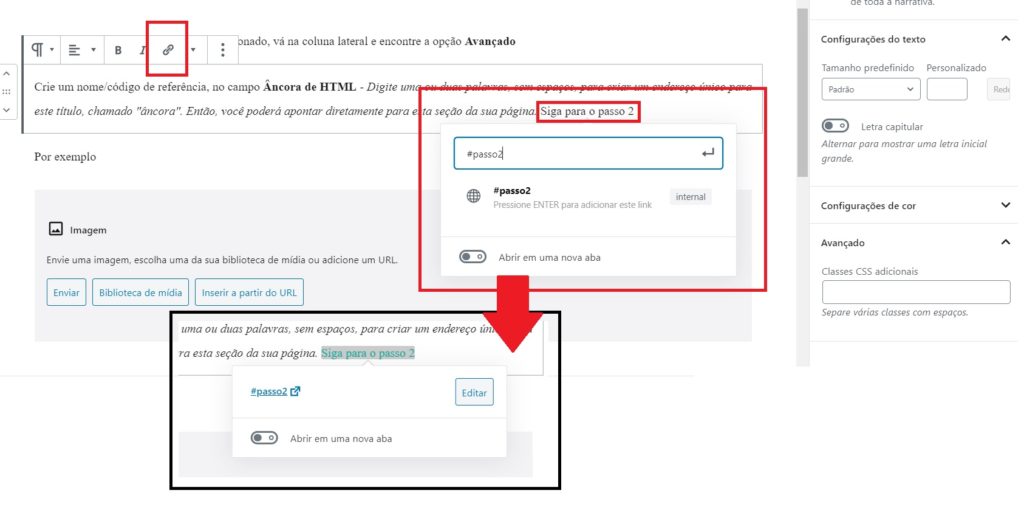
Selecione a frase/código que você deseja que o leitor clique para ser levado até o ponto do passo anterior.
Clique na opção de criar um link e insira o mesmo nome criado no passo anterior, mas adicione uma # antes.

Pode clicar e testar que você vai ver que funciona.
Entendeu? Ficou alguma dúvida? Comenta aí embaixo que eu ajudo!













8 comentários em “Como usar âncora no wordpress novo – Gutenberg Editor em blocos”
Ótimas dicas! Vocês fazem sites?
Simples, rápido, fácil, objetivo, direto. Eu tinha visto um outro artigo antes deste e que falou tanto e eu saí de lá sem ter aprendido fazer a âncora. Aqui deu super certo, até link de um site para o outro em determinada posição da página eu fiz. Obrigado.
Muito bom Gabriel! Fico feliz que tenha ajudado! Obrigada por compartilhar sua experiência 😀
Obrigado pelas dicas.
Mas, no “Avançados” do meu painel não consta o Editor de âncora.
Tentei inserir o código, mas não encontrei o local correto a fazer então ficou ou desconfigurado, ou não funcionou.
Esse editar de âncora só aparece se for em um título. Confere se você está com um título selecionado, porque se estiver em um bloco de parágrafo, ele não vai aparecer.
Vê se funciona e me diz.
É verdade… depois que aprende, tá aprendido! rs
Mas eu bati cabeça pra achar! Até salvei seu blog nos meus favoritos!
Novamente, obrigado por compartilhar seu conhecimento!
Cara, você resolveu o meu problema em dois simples passos.
Valeu por compartilhar seu conhecimento!
Depois que a gente aprende fica facinho né? Hahaha
Custei a achar explicação na internet tbm, por isso compartilhei. Feliz em saber que ajudou 🙂